2009年03月28日
SSの画像調整

この記事は、撮影したあとのスナップショットの加工について書いたものです。
撮影画像はハードディスクに記録しておきます。画像加工の説明は GIMP を使います。お持ちでない方は下記からダウンロードしてください。PHOTOSHOP をお使いの方は、ほぼ同じ機能がありますので適宜読み替えてください。てゆーか、PHOTOSHOP 使いの方には釈迦に説法でございますね。
GIMP ダウンロード。
http://www.gimp.org/
ユーザーマニュアルはこちら。
GIMPユーザーズマニュアル
トリミング
撮影時に構図を決めるのがフレーミング。撮影後に必要なところを切取るのがトリミングです。トリミングは、撮影時に端に写り込んでしまった邪魔なものをカットしたり、逆に必要なところだけを切り出したり、使用形態に合わせて画面の縦横比率を揃えたり、時には斜めに抜き出したりします。
画面の縦横比のことを「アスペクト比」といひます。
一般に肖像 (PORTRAIT) は縦長、景観 (LANDSCAPE) は横長です。
| PORTRAIT |  |
| LANDSCAPE |  |
しかし、PCのデスクトップいっぱいに肖像を表示したいとかいう場合には、PC画面のアスペクト比に合わせて撮影画像をトリミングせにゃなりません。
主な画面アスペクト比
それぞれの枠の面積はほぼ同じです。
| アスペクト比 | イメージ | 用途 |
| 512 : 512 pixcel |
 | SL Snapshot の標準的サイズ |
| 24 : 20 12 : 10 inch |
 | 印画紙の全紙 印画紙の四切 |
| 100 : 81 cm |
 | 油絵40号 (F人物) |
| 1280 : 1024 pixcel |
 | SVGA PC画面 |
| 640 : 480 800 : 600 1024 : 768 1600 : 1200 pixcel |
 | 伝統的なテレビ VGA PC画面 |
| 100 : 73 (cm) |
 | 油絵40号 (P:風景)/ 映画 スタンダード |
| 1 : sqrt(2) |  | A/B列 紙 |
| 36 : 24 (mm) |
 | DVD/ 35mmライカ判/ 国旗 |
| 100 : 65 cm |
 | 油絵40号 (M:海景) |
| (1+sqrt(5))/2 : 1 |  | 黄金比 名刺 |
| 16 : 9 |  | ハイビジョン |
| 1.85 : 1 |  | 映画 ビスタビジョン |
| 2.35 : 1 |  | 映画 シネマスコープ |
たとえば、このブログでは本文に表示される画像の基本サイズは 360 X 240 pixcelで、クリックしたときに現れる大きな画像は 900 X 600 pixcel にしています。アスペクト比はいずれも 3 : 2 です。
この比率で、画像をトリミングします。
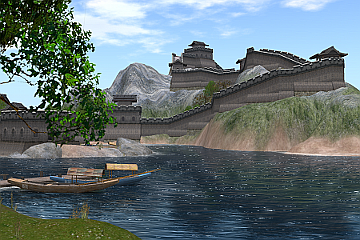
まず、これが撮影したオリジナルの画像。縮小してありますが、元は 2480 X 1928 pixcel です。

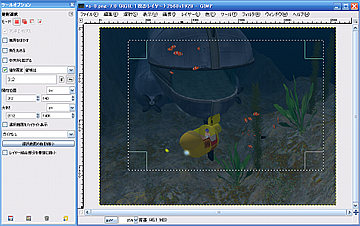
GIMP のツールボックス左上のアイコンが矩形範囲指定です。ダブルクリックするとオプション設定ダイアログが開きます。

比率を 3: 2 に設定し、範囲を動かしたり大きさを変えたりして、トリミング範囲を決めます。2112 X 1408 pixcel のサイズになりました。

画像調整
Second Life では、簡単にきれいなスクリーンショットが撮れます。しかし被写体や撮影環境によって、コントラストが弱く、眠い感じだったり、シャドウがつぶれて真っ黒になったり、色かぶりしたりすることもあります。 GIMP や PHOTOSHOP には強力な画像調整機能がありますから、ちょっと手を加えれば、見栄えのよい画像に修整することができます。
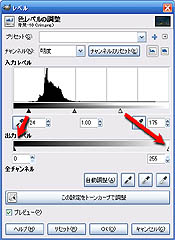
明るさとコントラスト調整は、画像のヒストグラムを見ながらするとわかりやすいです。「色」の「レベル」を開きます。

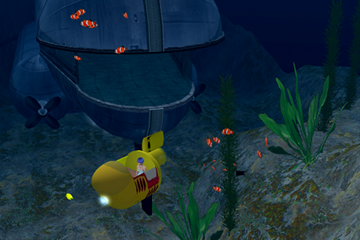
これが元画像。

レベルは暗い方にかたまっています。

山の麓からちょっと離れて範囲を合わせるのが原則ですが、ぎりぎりにすると明るくなり過ぎるので、黒を締めつつ、白は画像を見ながら適当なところに置きます。

ヒストグラムの裾が広がりました。

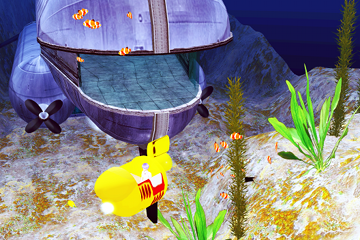
全体に明るくなっています。

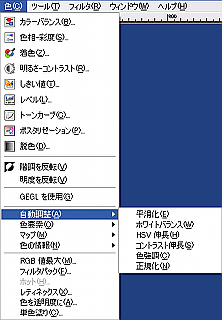
また、パラメータを自分で設定しなくても、適当に調整してくれる自動調整機能もあります。

画像によって、色や明るさが極端に変わってしまうものもあるので、注意しましょう。
| 元画像 |  |
| 平滑化 |  |
| ホワイトバランス |  |
| HSV伸長 |  |
| コントラスト伸長 |  |
| 色強調 |  |
| 正規化 |  |
気に入ったのがないので、手動でレベル・彩度・コントラストをいじってみました。

リサイズ
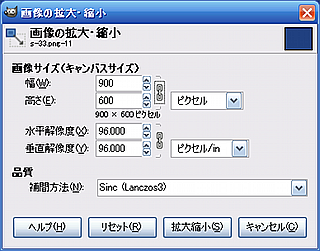
ここで、目的のサイズ (900 X 600 pixcel) にリサイズします。
「画像」メニューから「拡大縮小」を選択し、サイズを指定します。

鮮鋭化
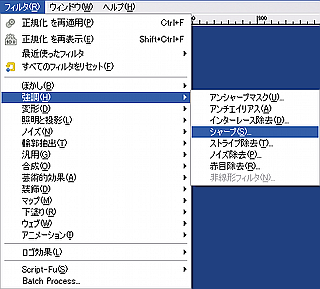
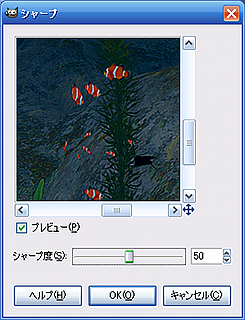
小さな画像では、細部が省略されて全体がぼけた感じになりがちです。そのようなときは、エッジを立てます。「フィルタ」の「シャープ」です。

効き具合を確認できます。

| 元画像 |  |
| 25 |  |
| 50 |  |
| 75 |  |
| 99 |  |
かけ過ぎると、画像がギラつきます。 この画像では、50 くらいが適当のようです。
鮮鋭化すると、JPEG/PNG 保存したときの画像サイズは大きくなります。しかし特に風景画像や小さな画像では、画像が鮮明になり、見違える効果が出ます。
| 元画像 |  |
| 鮮鋭化 |  |
この処理は画像調整の最後にやりましょう。
保存形式
最終のファイル形式は、WEB で公開するなら JPEG が一般的ですね。JPEG は画質(圧縮率)が指定できます。
数字は / の前がこのページの画像(360X240)のファイルサイズ、後ろがクリックで表示される拡大画像(900X600)のファイルサイズです。
| 元画像 PNG : 163KB / 926KB BMP 換算 : 254KB / 1,583KB |
 |
| 画質 0 2KB / 5KB |
 |
| 画質 25 7KB / 32KB |
 |
| 画質 50 11KB / 57KB |
 |
| 画質 75 18KB / 91KB |
 |
| 画質 100 82KB / 459KB |
 |
PNG 保存の際にも圧縮率が指定できます。数字が大きくなるほど圧縮率が高く、つまりファイルサイズが小さくなりますが、圧縮に要する時間が増えます。JPEG と違って、圧縮率を変えても画質は同じです。
自動処理
リサイズとか画像調整とかファイル形式変換とか、まとめて大量の画像に同じ処理を加えたい場合、PHOTOSHOP だと簡単にバッチ処理として指定・実行できます。GIMP でも Fu-Script とかの言語でバッチ処理を書くことはできるようですが、面倒でやってられません。
David's Batch Processor を使えば、よく使う(と作者が思っている)機能は、自動処理できます。
また、IrfanView や VIX にも、簡単なバッチ編集の機能があります。
主な画像サイズ
| 画像サイズ | 用途 |
| 178 x 133 | プロフィール SLの画像 |
| 133 x 133 | プロフィール RLの画像 |
| 126 x 126 | グループの記章 |
| 398 x 282 | ランドマーク情報の土地画像 |
| 178 x 117 | 土地情報のスナップ画像 |
| 512 x 512 | Snapshot を持ち物に保存するときのサイズ |
| 1024 x 1024 | テクスチャの最大サイズ |
| 88 x 88 | SLMaMe トップページのサムネイル |
| 48 x 48 | SLMaMe 検索結果のサムネイル |
Second Life にログインするときの画面は、通常のスクリーンサイズでローカルに保存されています。
私のPCでは、チャットログと同じ場所に保存されていますが、環境によって違うかも知れません。
|
C:\Documents and Settings\[PC-USER]\ Application Data\SecondLife\[SL-NAME] |
| ホーム画像 : | screen_home.bmp |
| ログアウトした場所の画像 : | screen_last.bmp |
ホーム画像はホームを変更したときに、ログアウトした場所の画像はログアウトするたびに、上書きされます。
アーティスティックに
見栄えを良くするための画像修整だけでなく、積極的に画像を加工して、アートとして仕上げることもできます。
PHOTOSHOP や GIMP には、たくさんの編集ツールやフィルタが用意されているので、楽しく遊べます。
| 祇園 (彩度上げ) |
 |
| 祇園 (昔の写真風) |
 |
| Unintended Water (多重合成) |
 |
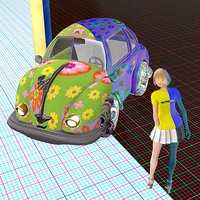
| キャンデー (キャンバス地) |
 |
| 年賀状 (合成/文字入れ) |
 |
| ポスター (合成/文字入れ) |
 |
PHOTOSHOP や GIMP の使い方、テクニックについては書籍もたくさん出ていますし、ぐぐればたくさんの解説サイトがヒットします。いろいろ試してみるとよいです。
SS 撮影については、下記の記事も参考にしてください。
Posted by Kero at 18:06│Comments(2)
│TIPS
この記事へのコメント
こんばんは。
画像を縮小すると全体のピクセル数は減ります。
1024x768の画面でも、フルサイズで撮影すると78万画素くらいありますから、縮小率の設定を小さくし過ぎているのではありませんか?
また、撮影時の画素数を増やすこともできます。Advanced メニューから High-res Snapshot にチェックを入れます。4倍のピクセル数になります。
画像を縮小すると全体のピクセル数は減ります。
1024x768の画面でも、フルサイズで撮影すると78万画素くらいありますから、縮小率の設定を小さくし過ぎているのではありませんか?
また、撮影時の画素数を増やすこともできます。Advanced メニューから High-res Snapshot にチェックを入れます。4倍のピクセル数になります。
Posted by Kero at 2009年03月28日 21:06
at 2009年03月28日 21:06
 at 2009年03月28日 21:06
at 2009年03月28日 21:06はじめまして、こんばんは
とても参考になる記事で良かったです
色々な人のブログを見ていると
50万とか60万ピクセルの
とても綺麗な写真を見かけたりします
私もインワールドでは最高画質で撮っているのですが、写真を縮小するとせいぜい5万か6万ピクセルまでしかいきません
縮小の仕方が間違っているのでしょうか?
編集はパソコンのペイント機能を使用していましたがあまり綺麗な気がしないので
最近では、フリーソフトの縮小と言うものを
使っています
画像はそれなりに綺麗なのですが、ピクセルがあがらず、写真も大きなサイズになりません
そんな時にこちらの記事を拝見し、
場違いかもしれませんが質問してみました
とても参考になる記事で良かったです
色々な人のブログを見ていると
50万とか60万ピクセルの
とても綺麗な写真を見かけたりします
私もインワールドでは最高画質で撮っているのですが、写真を縮小するとせいぜい5万か6万ピクセルまでしかいきません
縮小の仕方が間違っているのでしょうか?
編集はパソコンのペイント機能を使用していましたがあまり綺麗な気がしないので
最近では、フリーソフトの縮小と言うものを
使っています
画像はそれなりに綺麗なのですが、ピクセルがあがらず、写真も大きなサイズになりません
そんな時にこちらの記事を拝見し、
場違いかもしれませんが質問してみました
Posted by いつも初心者 at 2009年03月28日 20:30